LLM Functions TS
Introduction
llm-functions-ts is a declarative TypeScript library designed to seamlessly integrate Large Language Models (LLMs) into existing software stacks. Just declare your function and llm-functions-ts takes care of the rest.
import { llmFunction } from "llm-functions-ts";
import * as z from "zod";
const const generateCountryNames = llmFunction
.instructions("Generate countries names that start with {letter}")
.output(z.object({ countryNames: z.array(z.string()) }))
.create();
// (args: { instructions: {letter: string} }) => Promise<{ countryNames: string[] }>
const result = await generateCountryNames({ instructions: { letter: "A" } });
// result.countryNames = ["Afghanistan", "Albania", "Algeria", "Andorra", "Angola", "Antigua and Barbuda", "Argentina", "Armenia", "Australia", "Austria", "Azerbaijan"]The generated functions are just strongly typed typescript functions, you can use them anywhere in your existing typescript projects as you would a normal function.
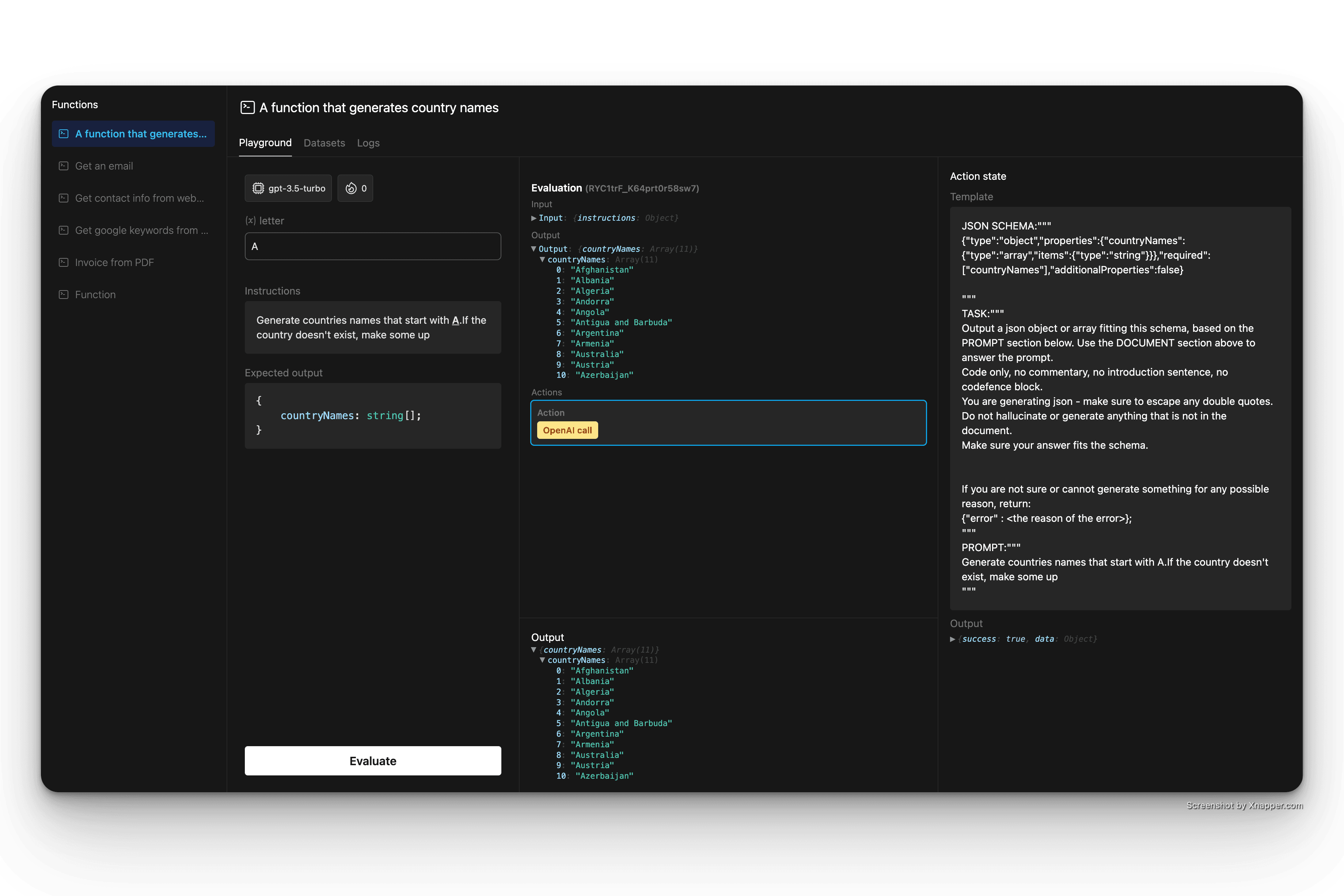
A Playground UI is automatically generated that allows you to test this function.

Motivation
There are other libraries that help developers write LLM chains. However, they often have these shortcomings:
- Too much boilerplate
- Not typesafe
- Verbose and require some setup
- Built in python so they are hard to integrate with existing typescript projects
The goal of llm-functions-ts is to provide the same defaults that make it extremely easy to integrate LLMs into your existing typescript projects. We take typesafety very seriously. For example, changing a variable in the prompt results in a typescript error.
Another challenge is that testing LLM chains is hard. llm-functions-ts comes with a UI that allows you to trace, evaluate and debug your functions. The UI is automatically generated so all you have to worry about is writing your function and a UI is autogenerated for each function. Think storybook (opens in a new tab) for LLM's.
Features
-
Fully typesafe: Outputs a fully typesafe function that can be used anywhere in your typescript projects.
-
Structured data output: Using zod, you can specify any schema for an output. Built in validation and smart retries.
-
Batteries included: Comes with a tracing UI, automatic document chunking, structured output, and more. Just define your function and llm-functions-ts takes care of the rest.
-
Automatic chunking of large documents: llm-functions will automatically optimize your documents for querying.
-
UI for traces and debugging: llm-functions-ts comes with a UI that allows you to trace and debug your functions.
To start using llm-functions-ts, check out the Getting Started section.